Rhapsody - New Media Team Project
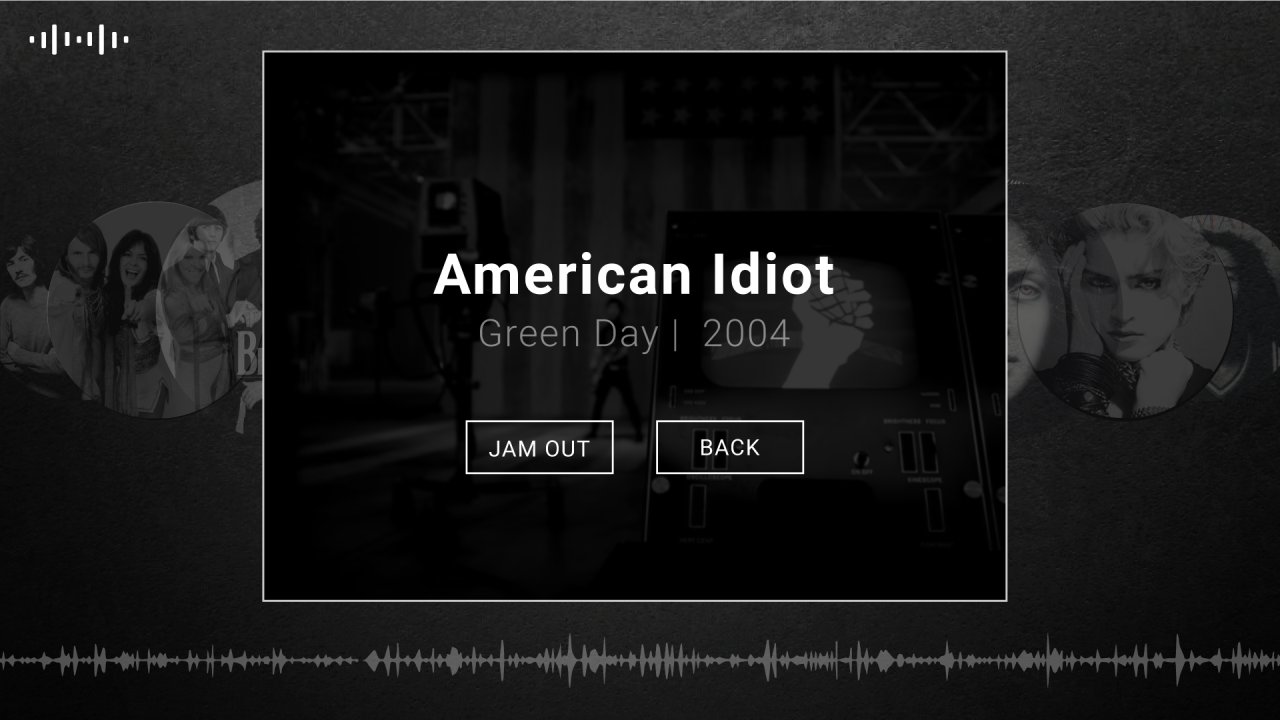
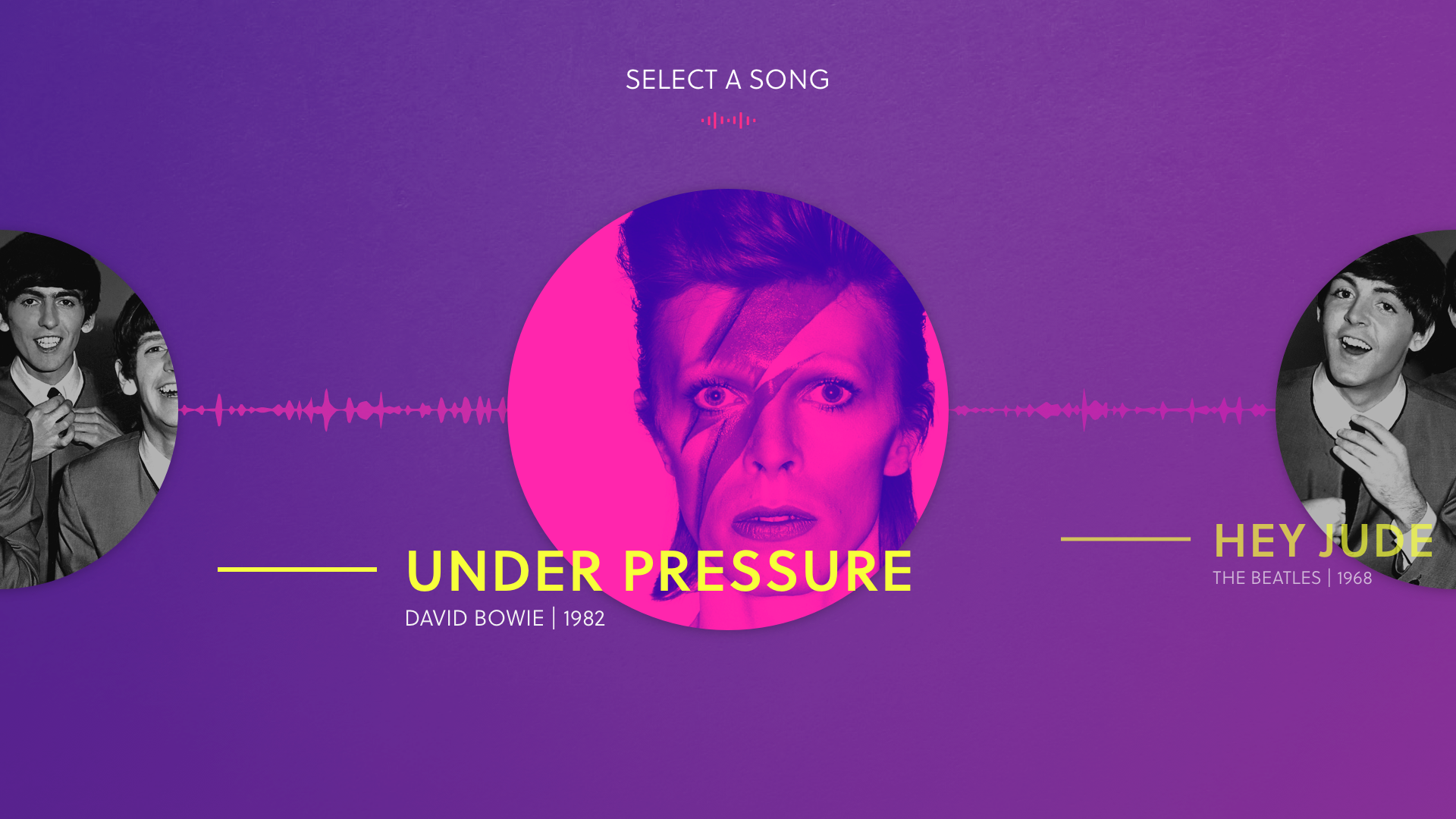
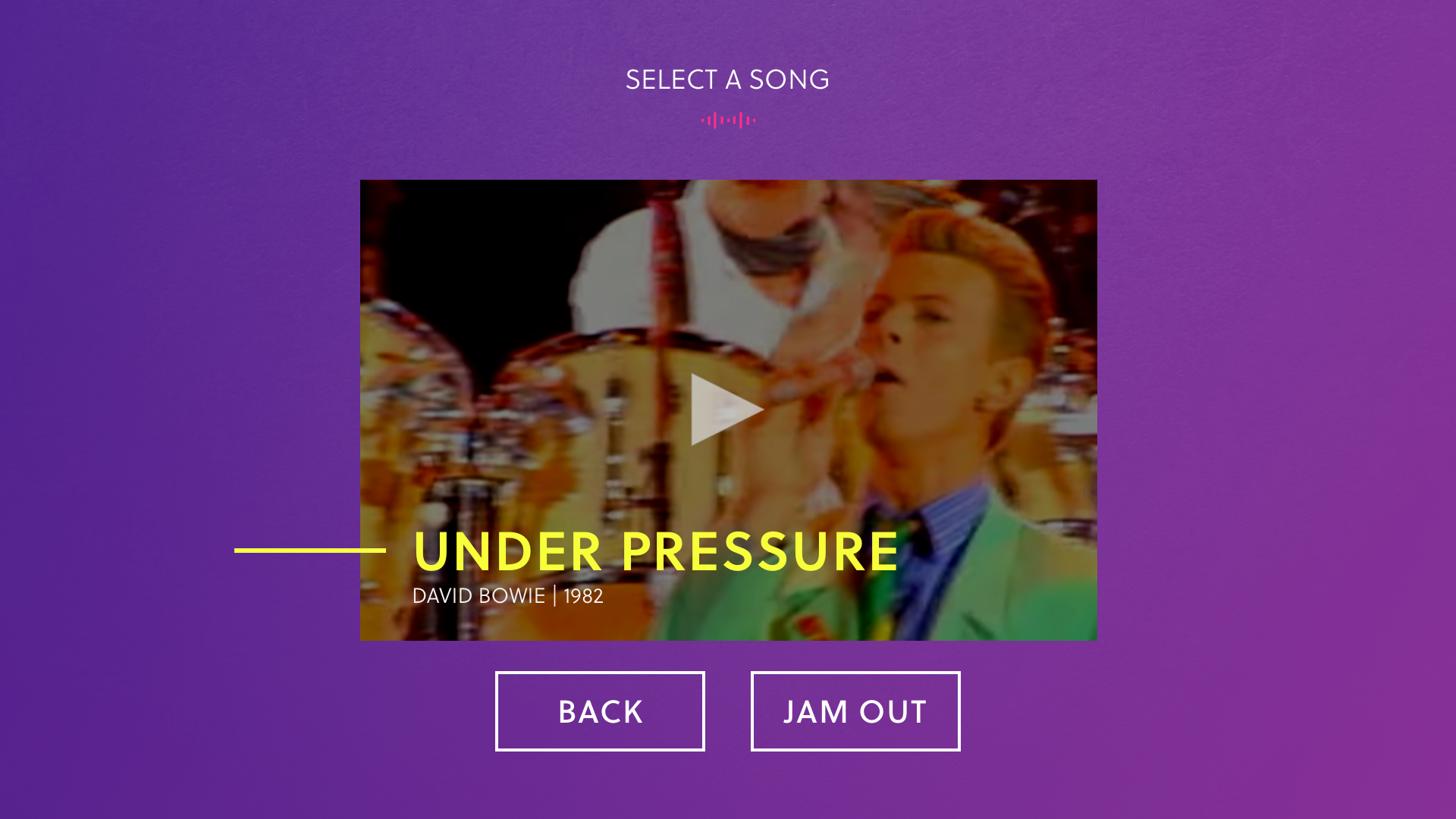
Rhapsody is a collaborative music remixing experience built as a prototype installation for the Rock & Roll Hall of Fame for our New Media Senior Team Project. Users choose from Classic Rock songs and collaborate on a multi-touch interface to create their own personalized mix, all while learning about the basic fundamentals of audio production in the music industry. Players can experience Rhapsody with a friend or opt for a solo jam session.
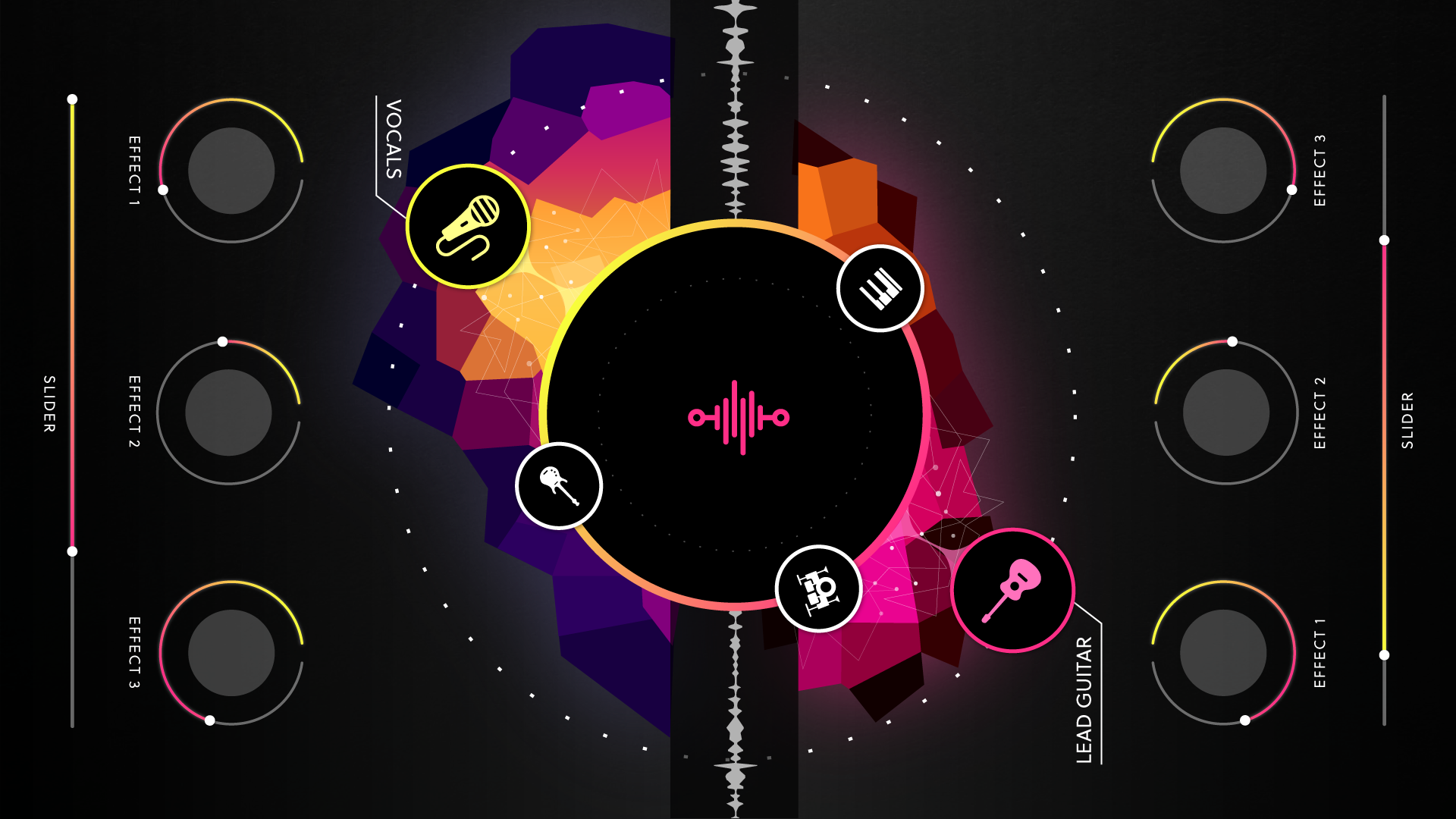
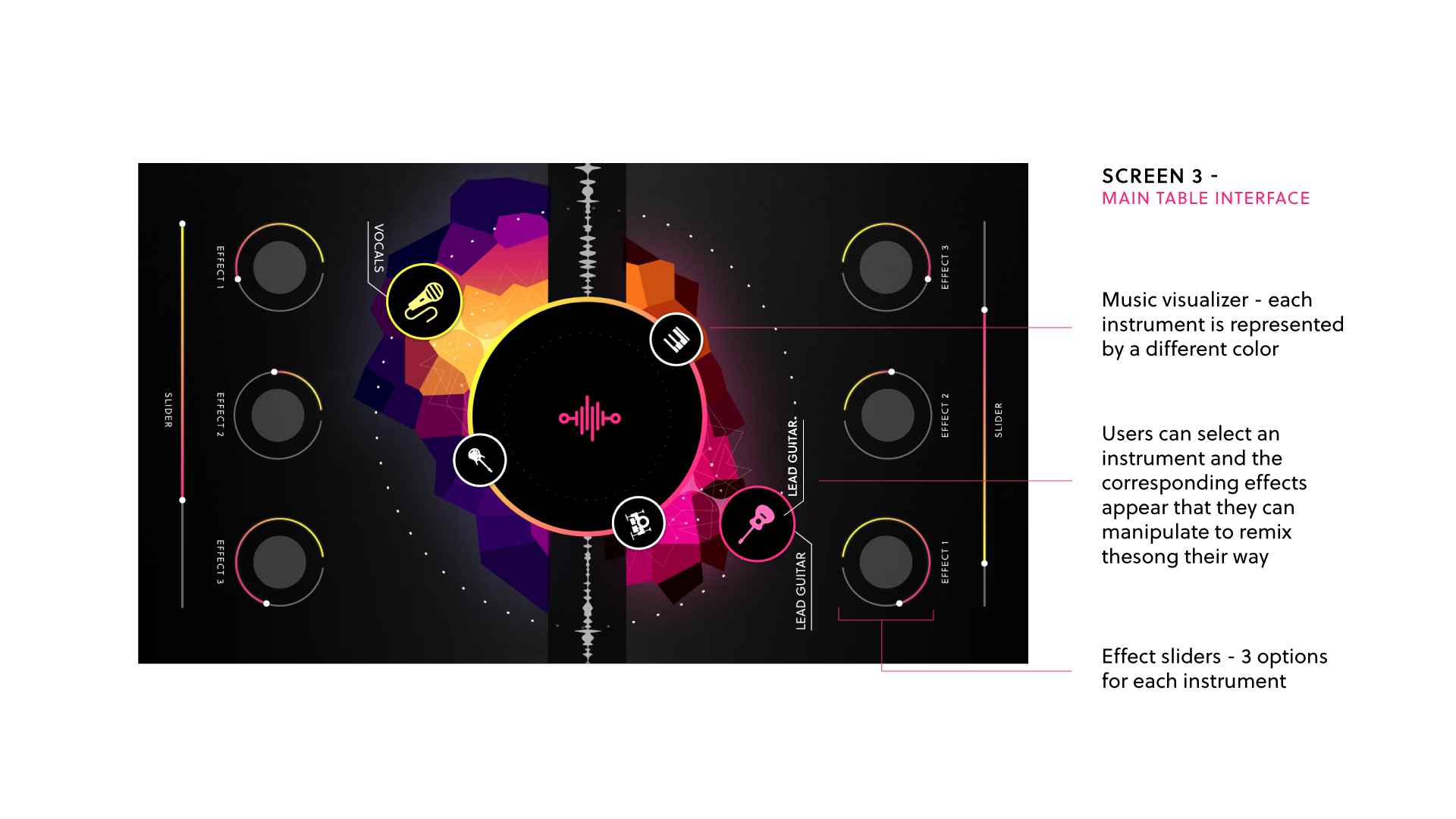
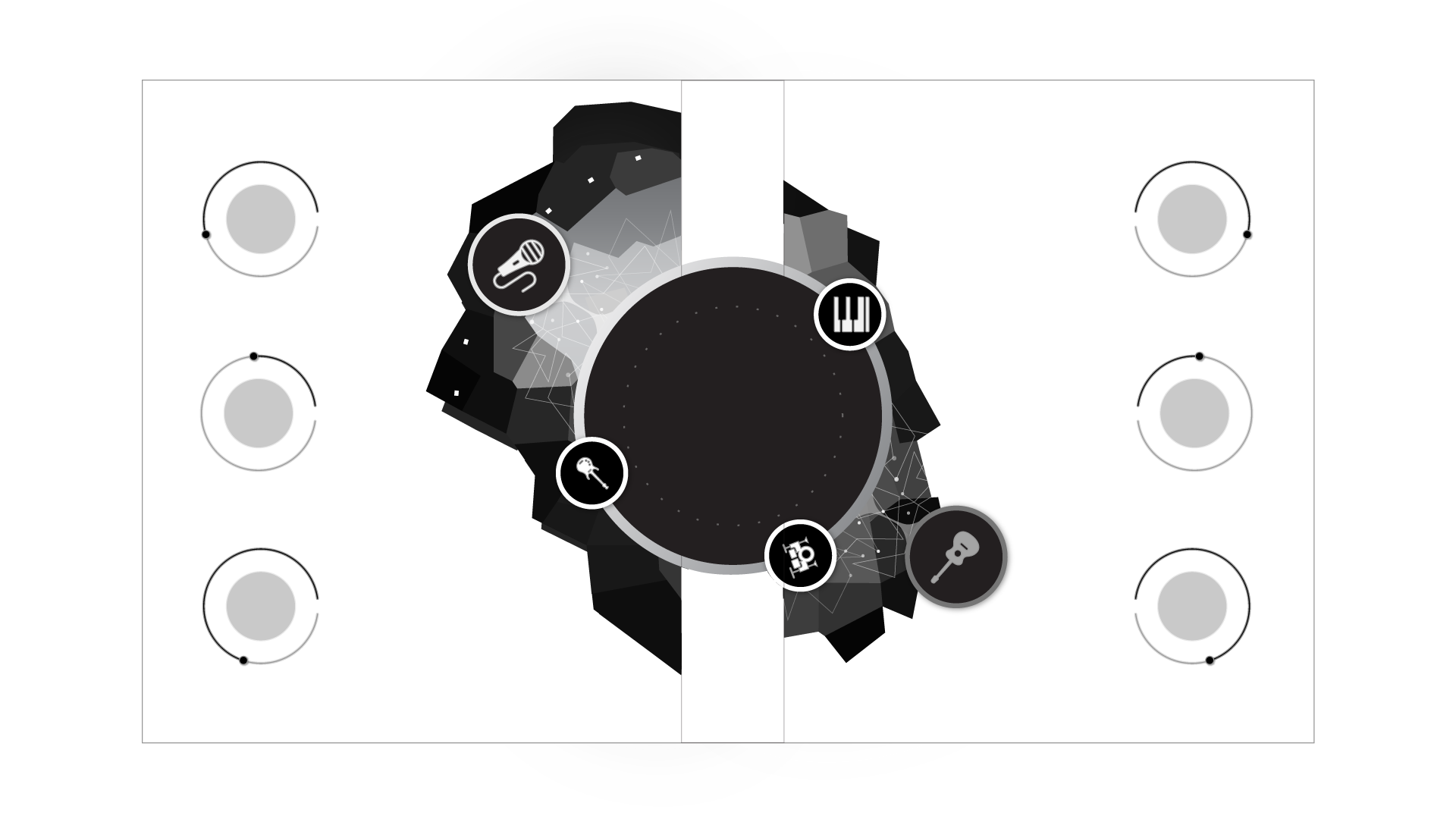
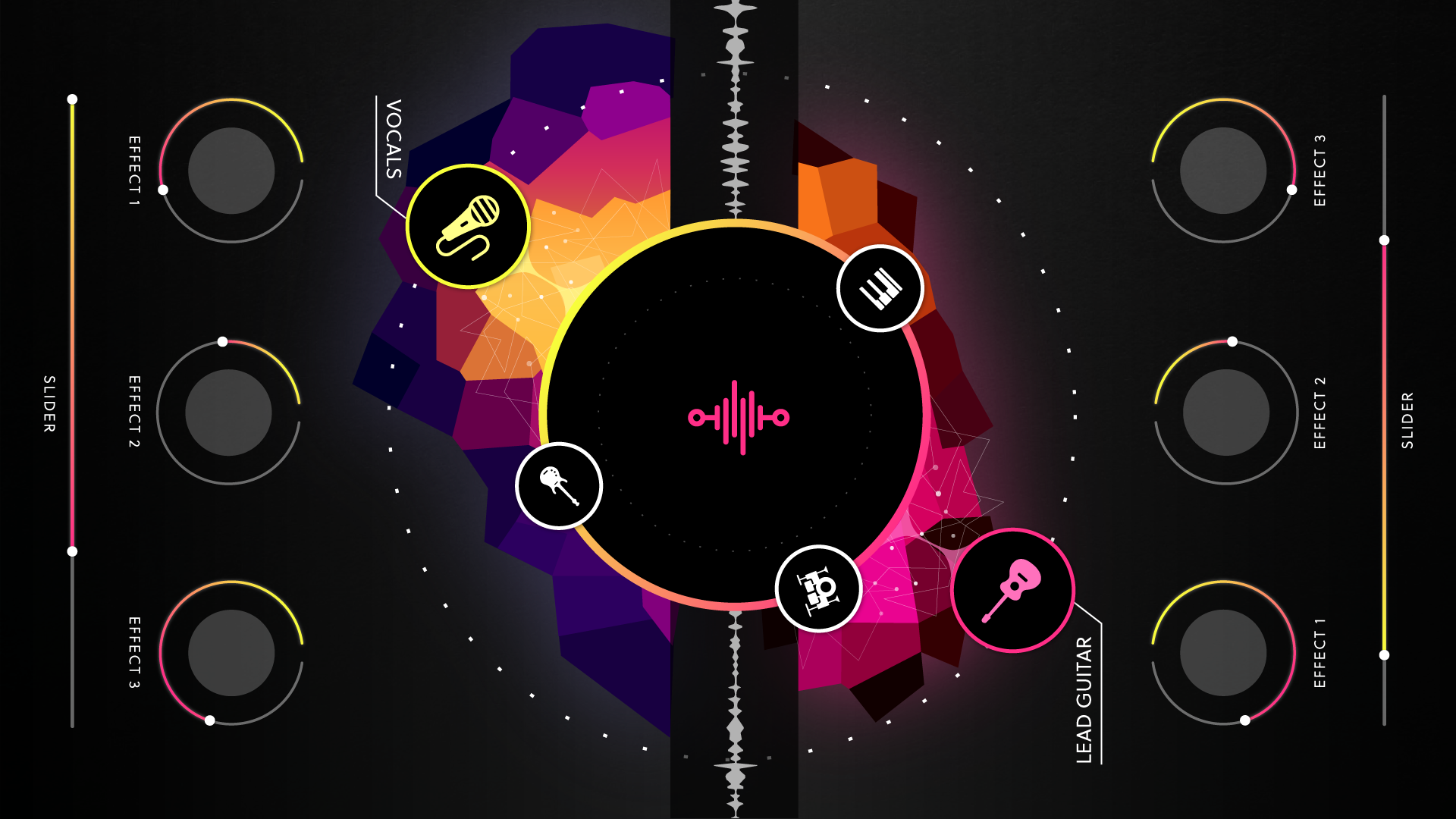
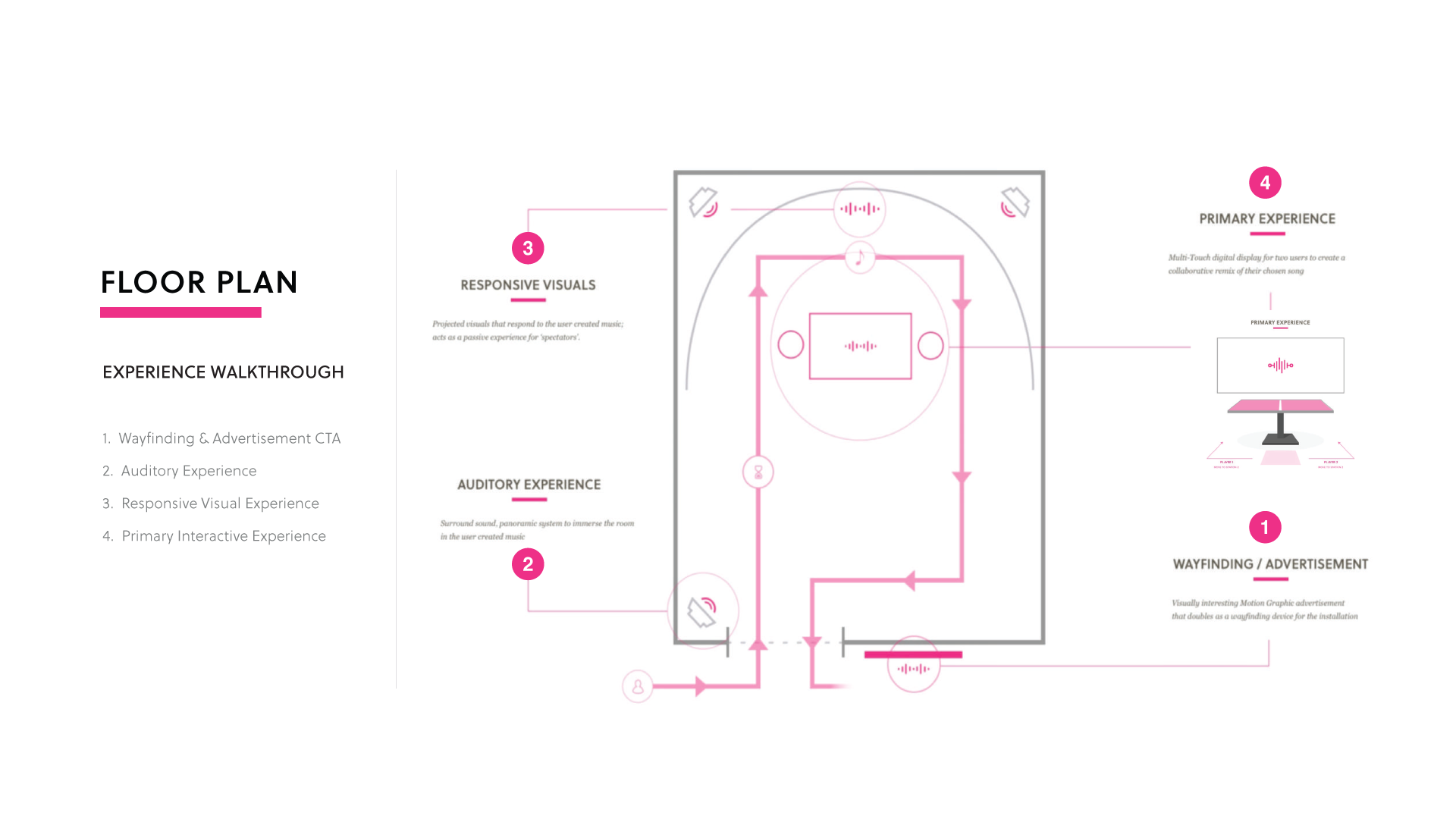
Rhapsody utilizes multi-track songs from the Rock & Roll Hall of Fame, giving users complete control over every aspect of their musical creation. Auto-generated visuals respond to the music and give users colorful and visually interesting feedback as they play.
Motion Graphics and videos by Brandon Weis
Project Showcase - Imagine RIT
We showcased Rhapsody at Imagine RIT, a campus-wide event that showcases the innovative and creative spirit of RIT students, faculty and staff. Over 500 people visited Rhapsody and experienced our musical makerspace. Visitors had a blast jamming out and making their own versions of their favorite songs.
My role in Project Rhapsody
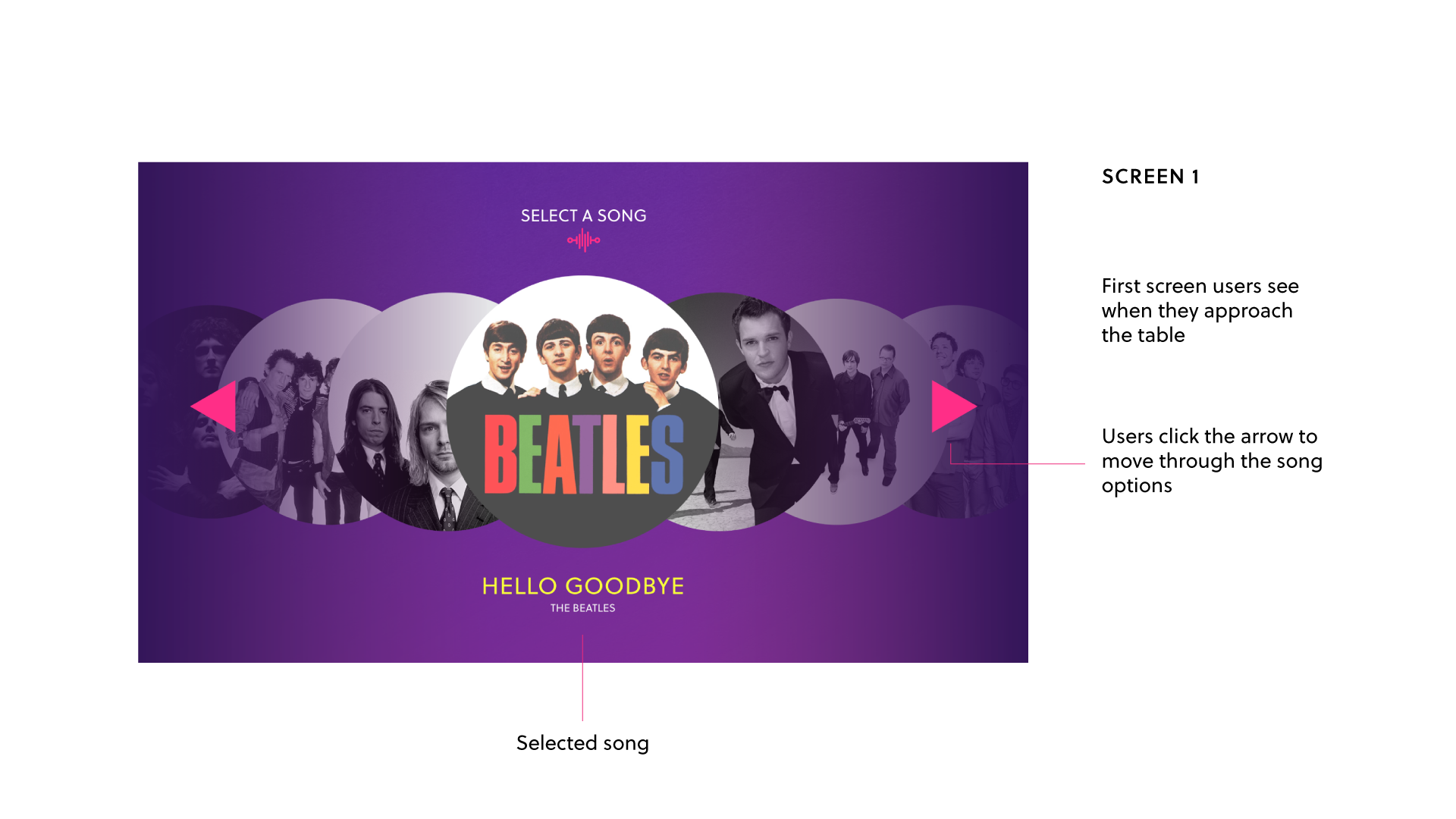
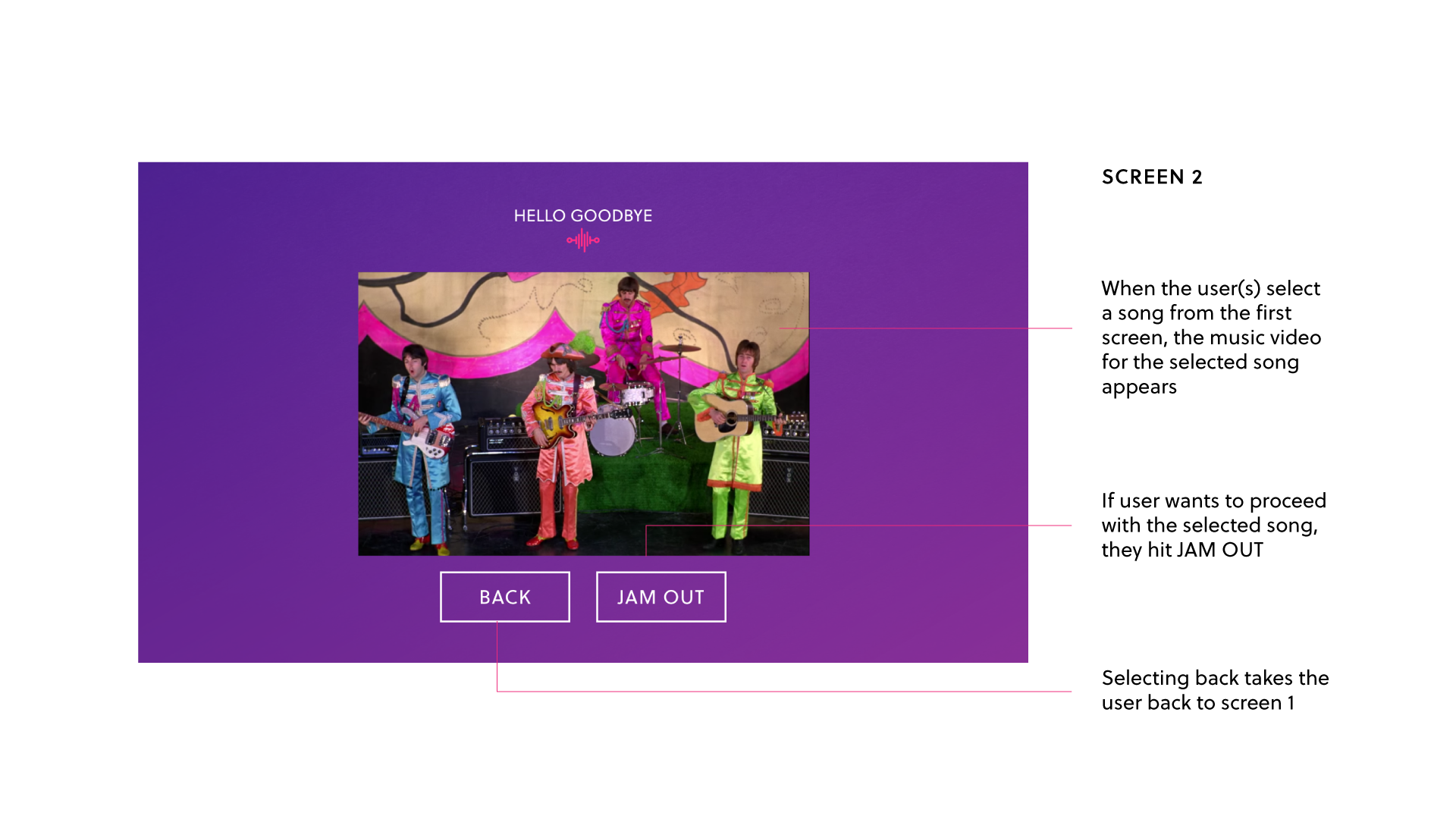
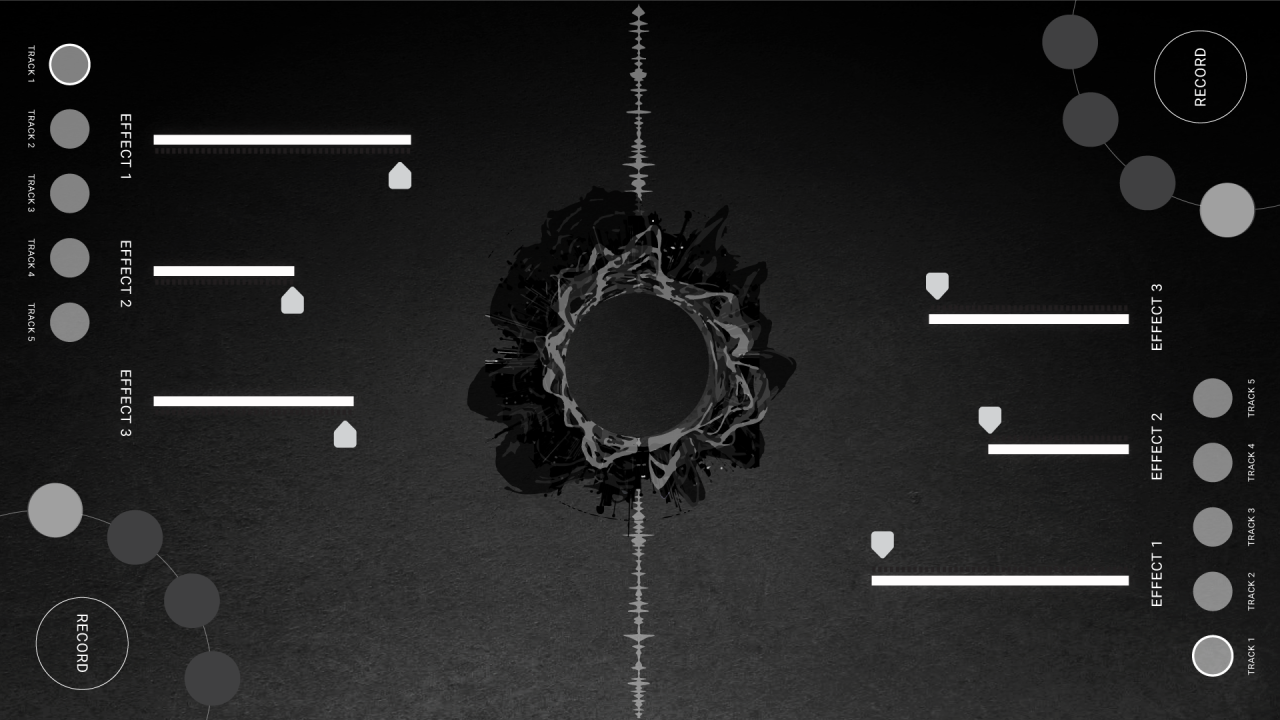
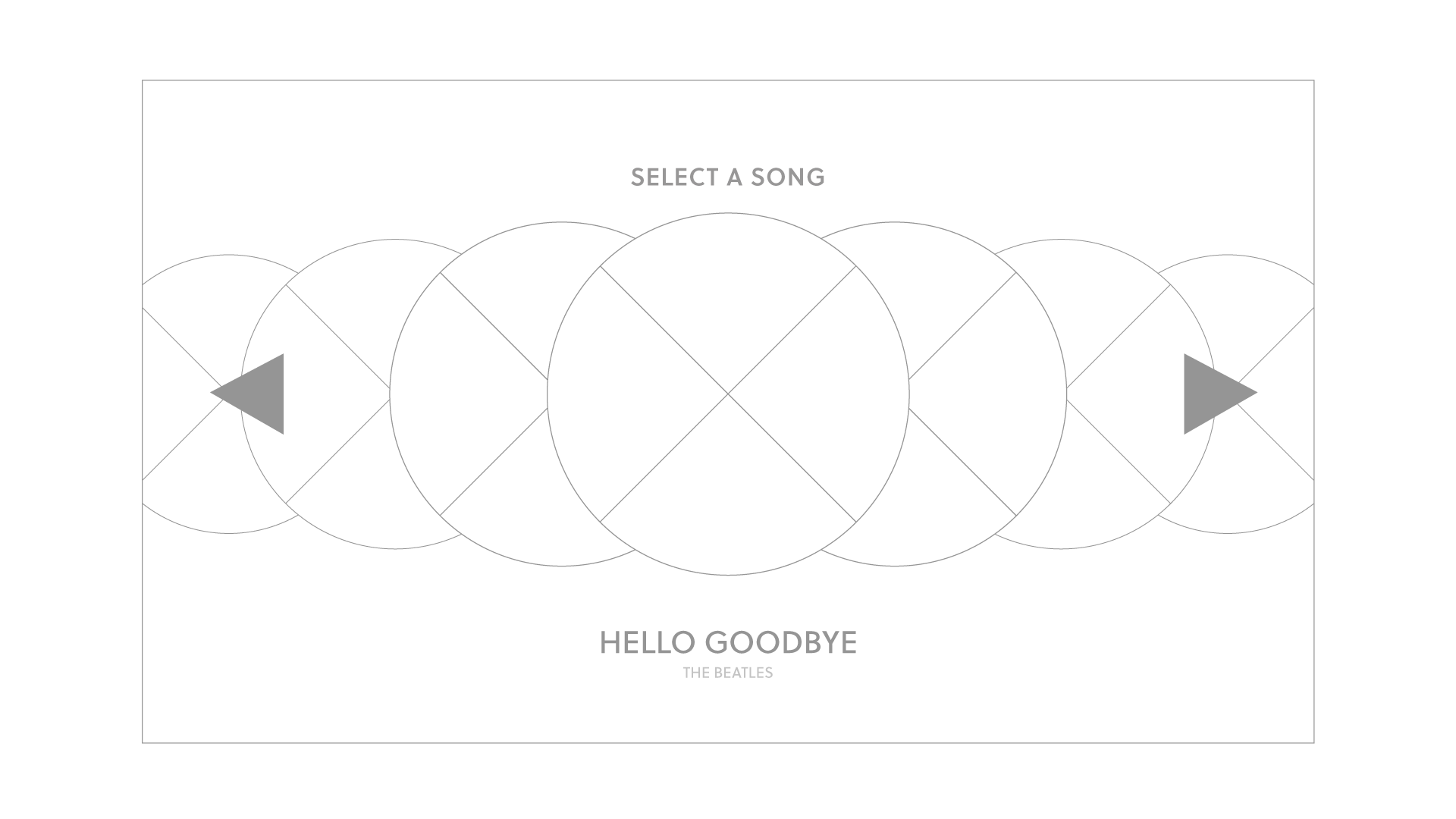
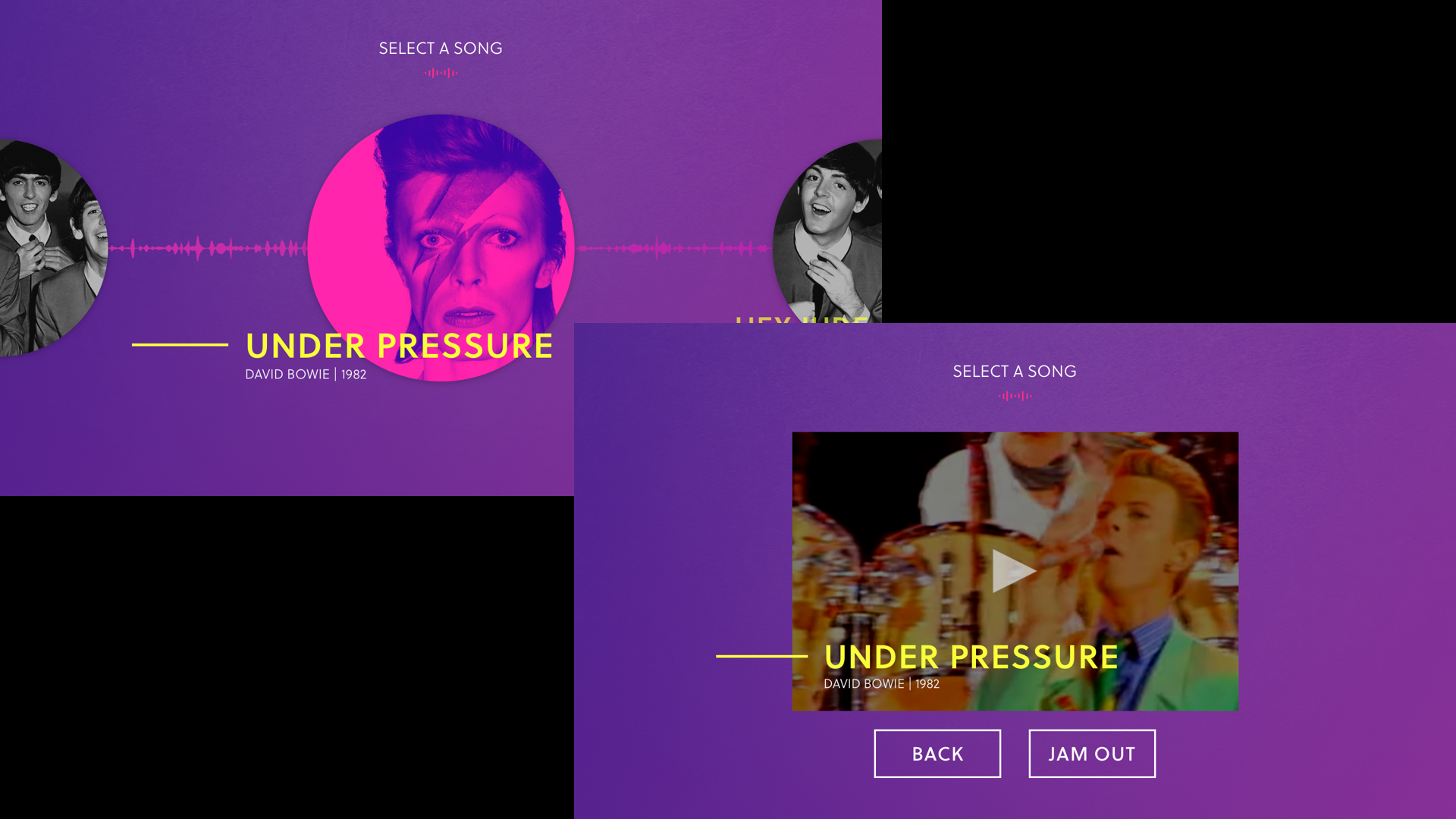
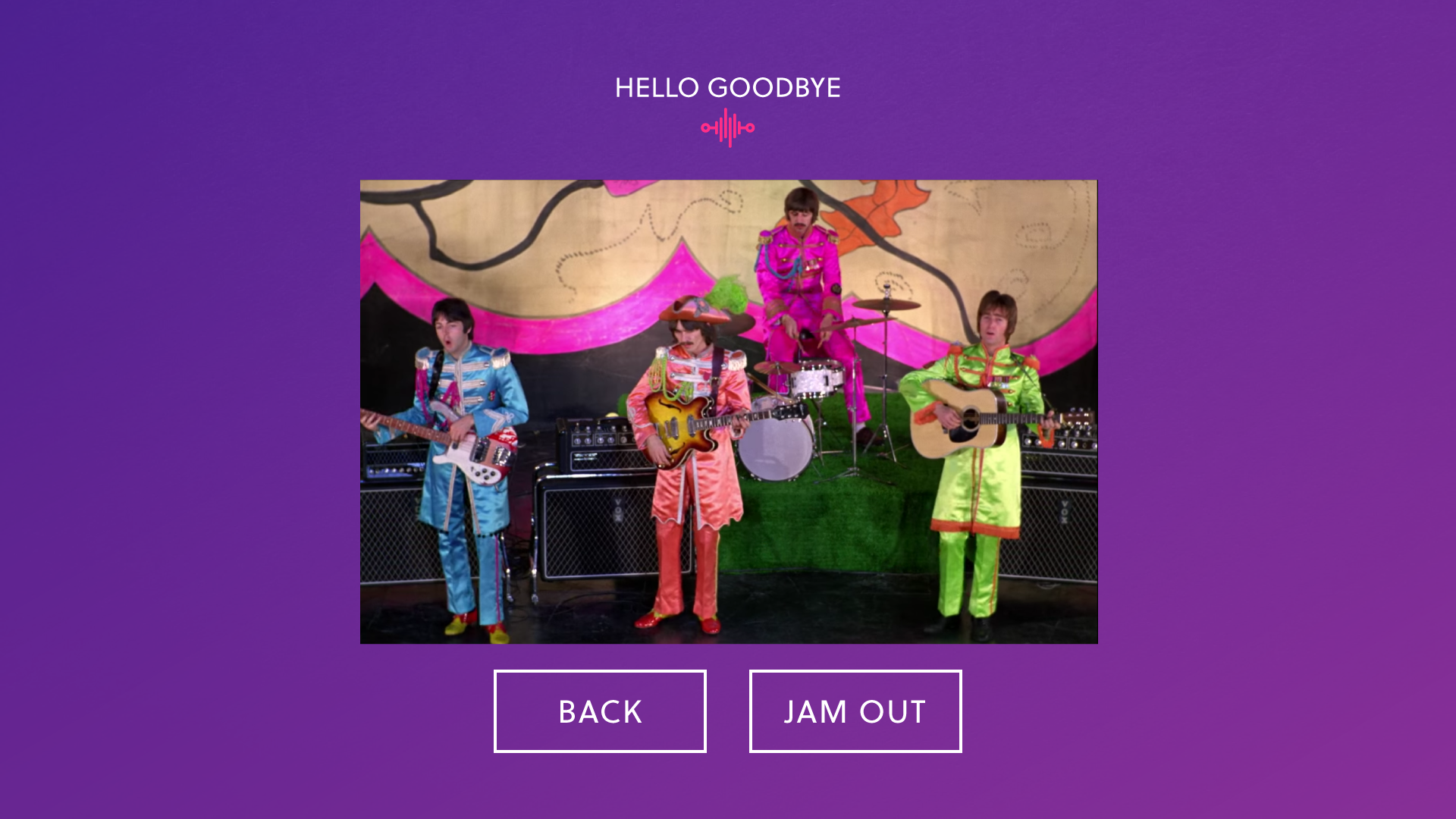
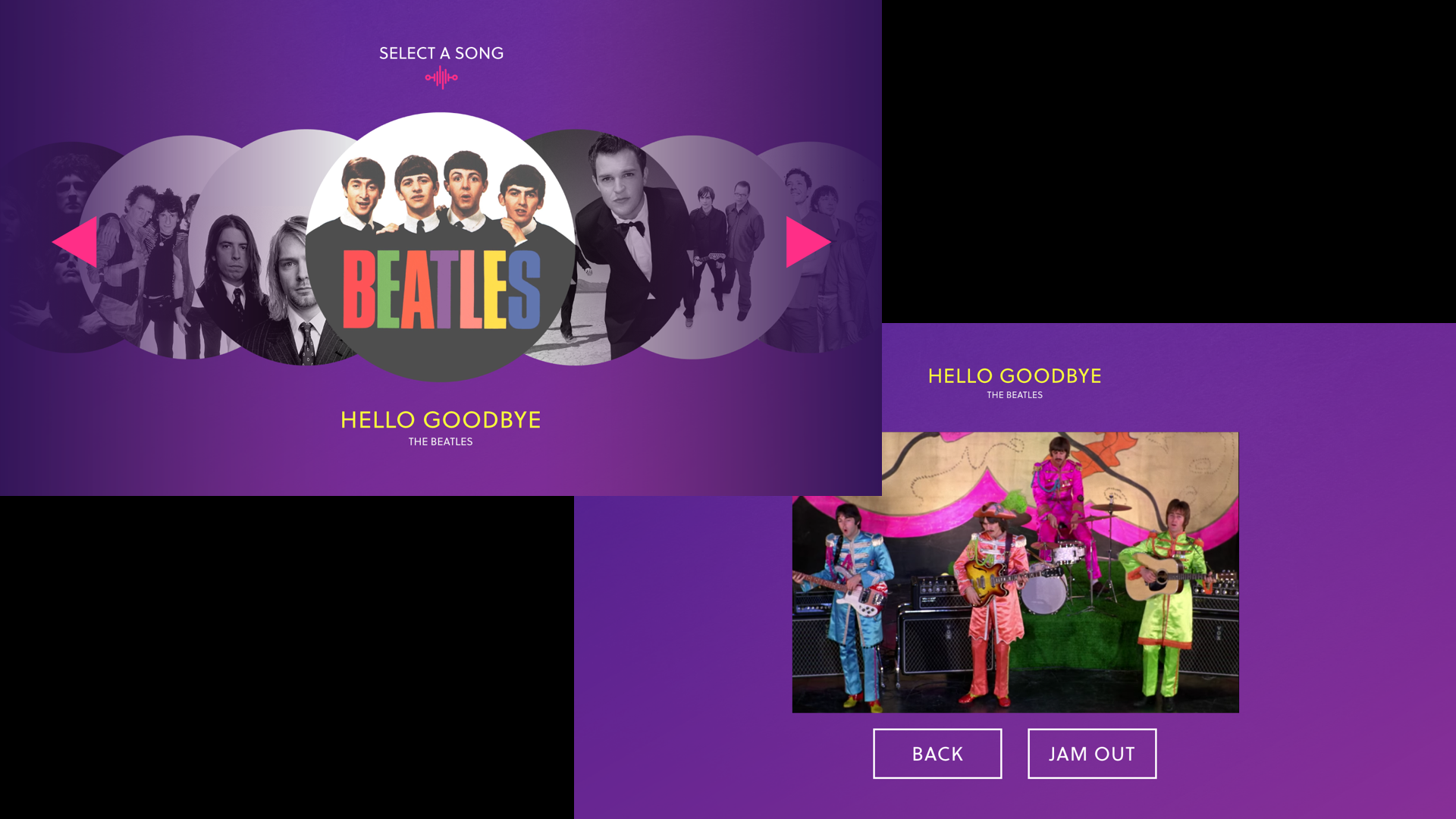
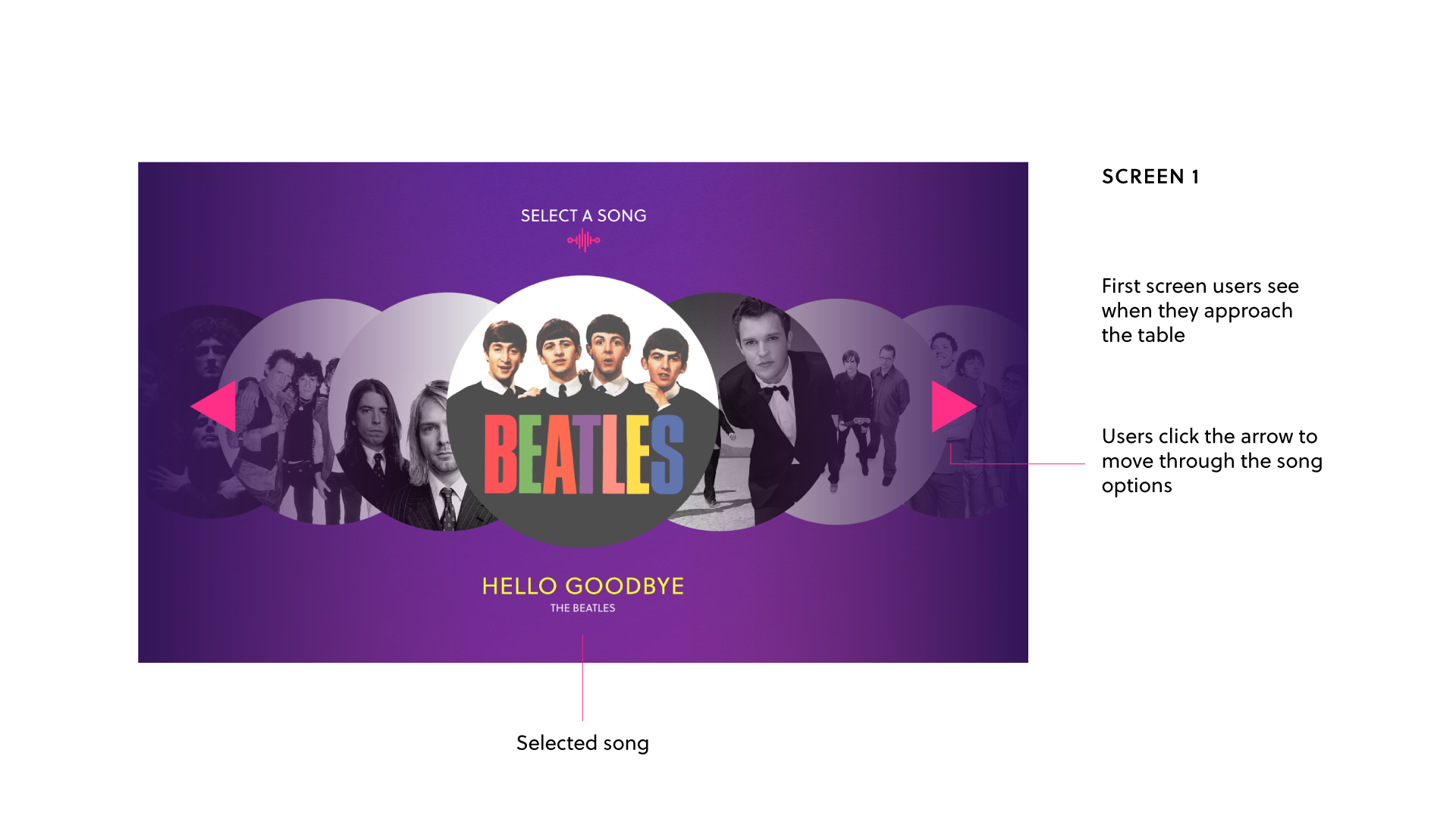
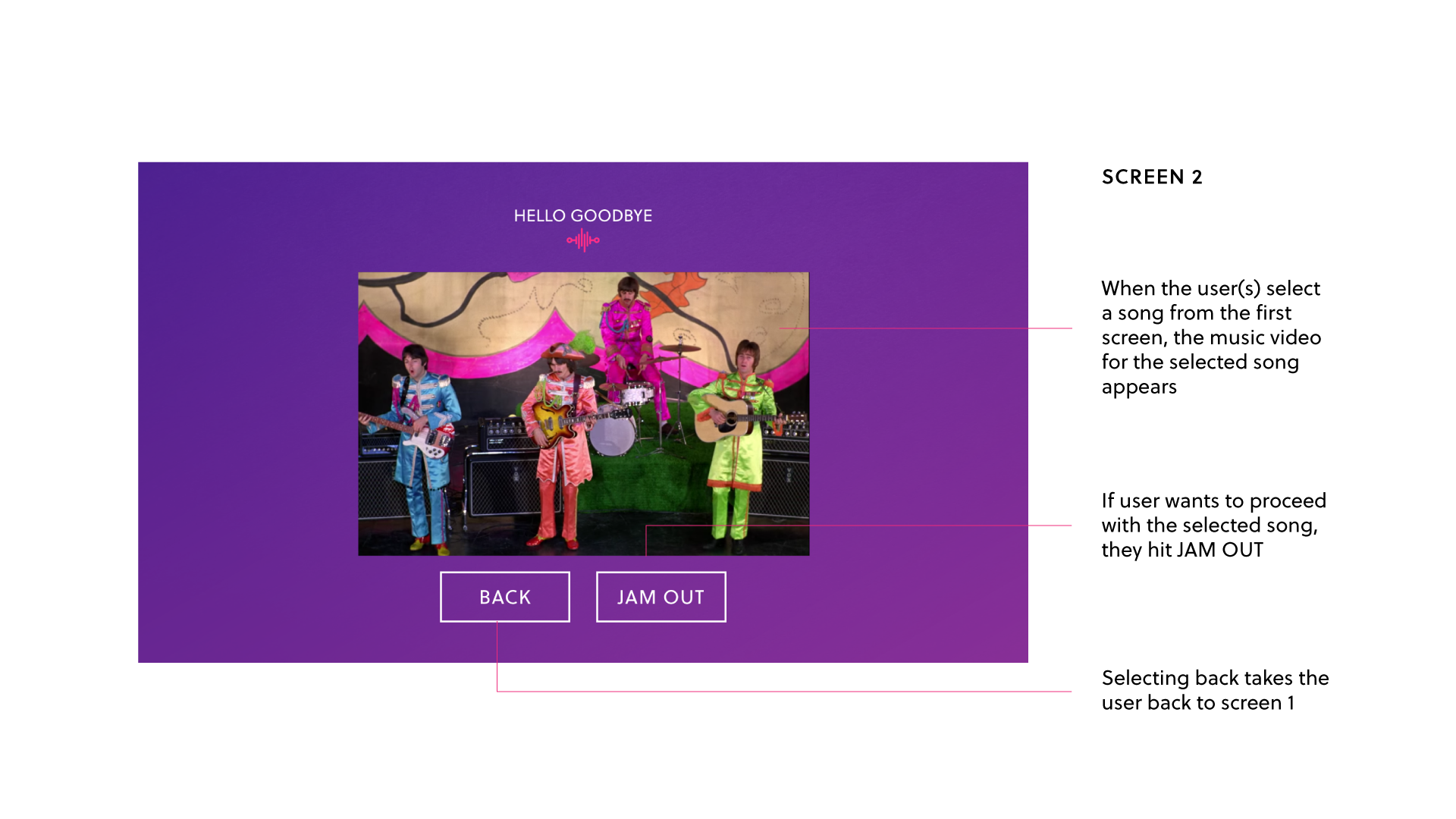
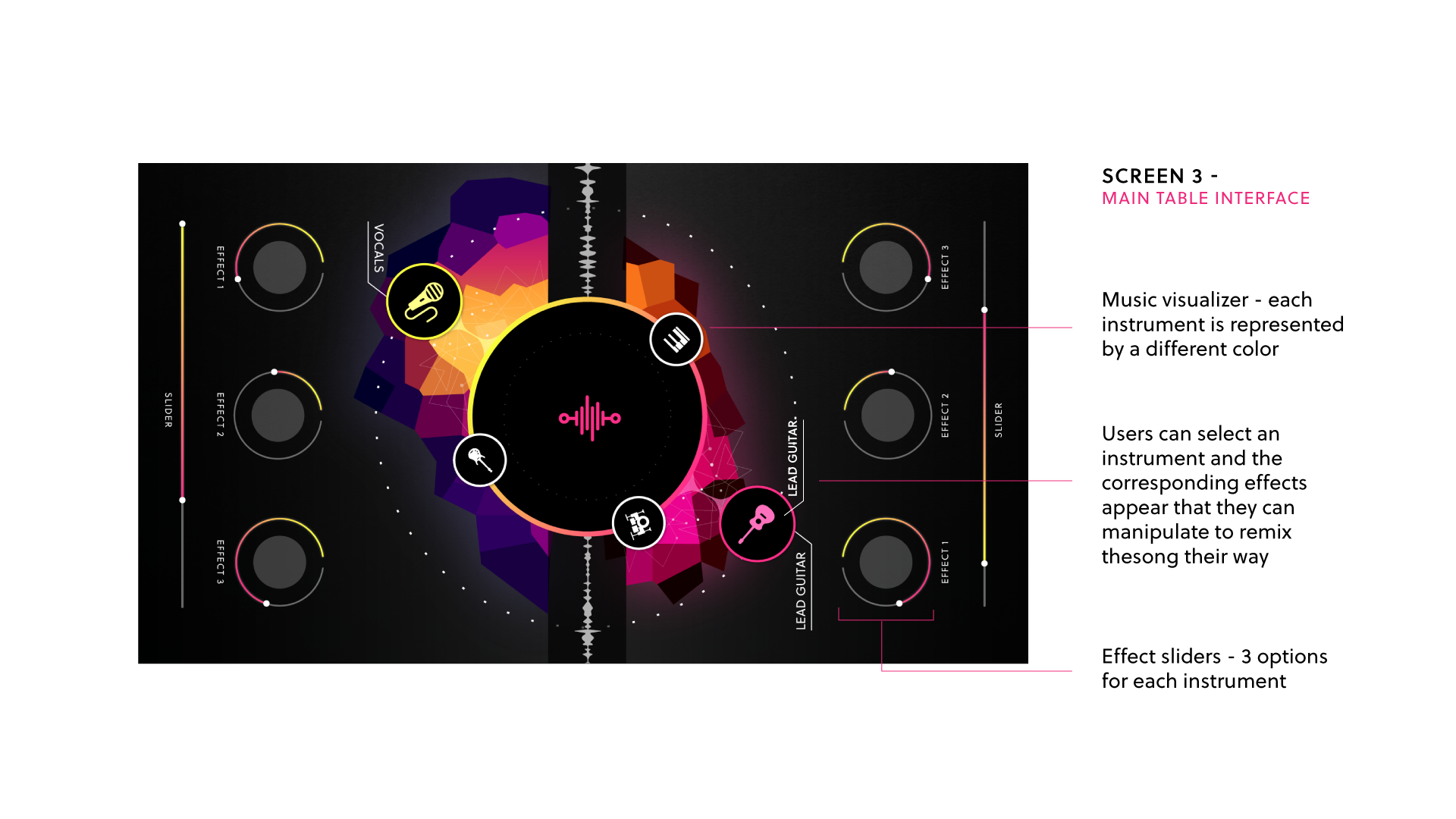
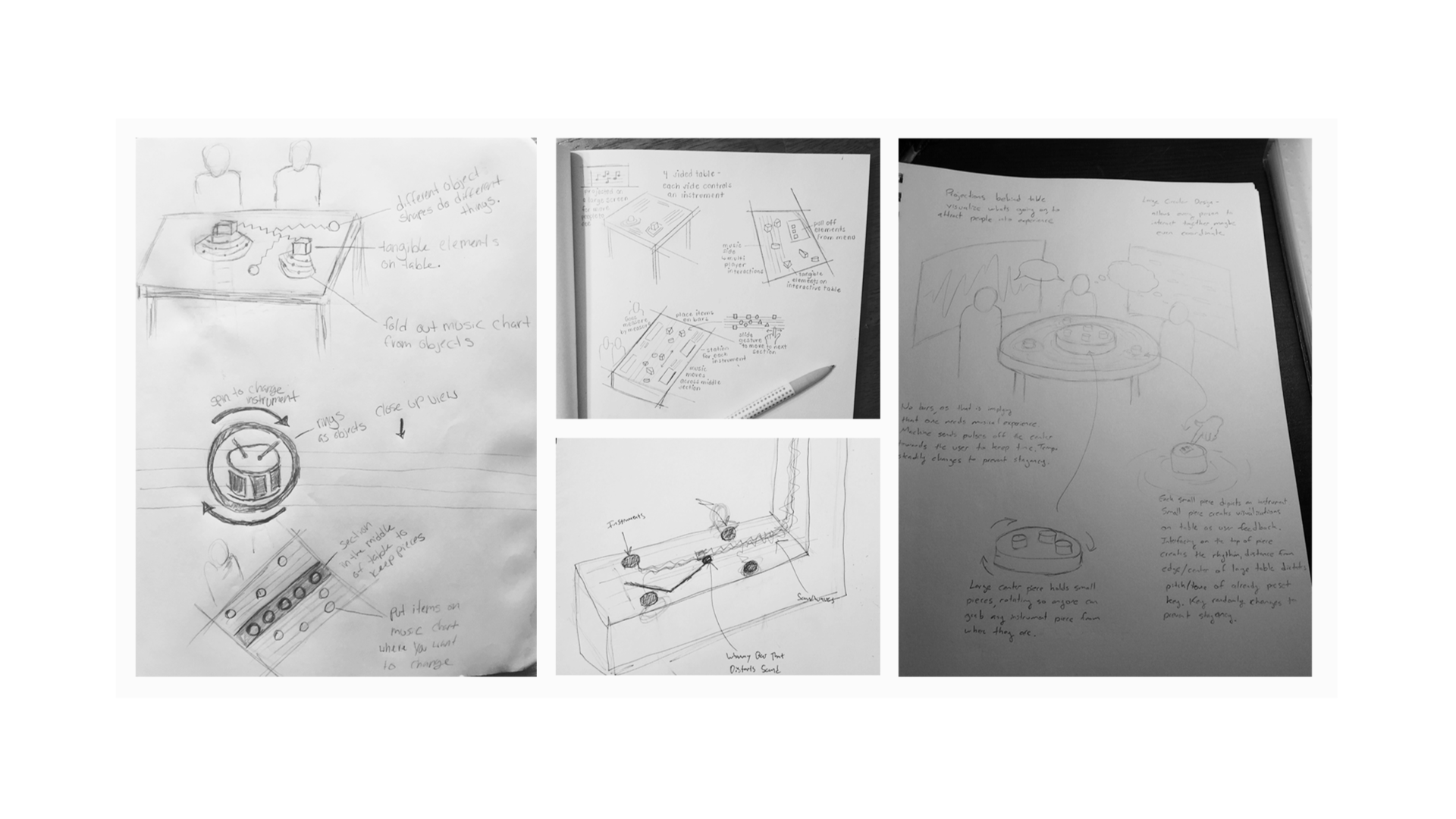
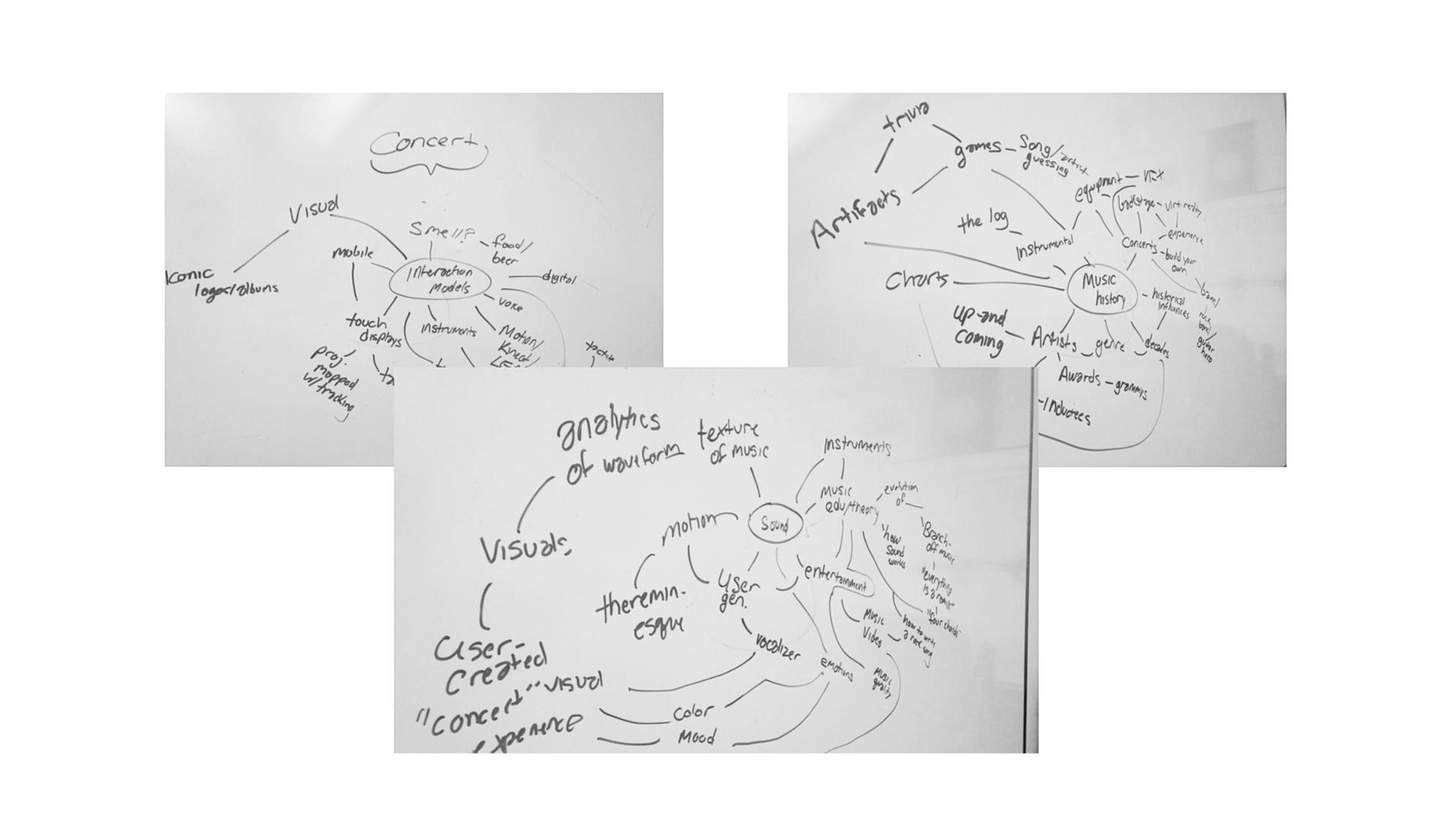
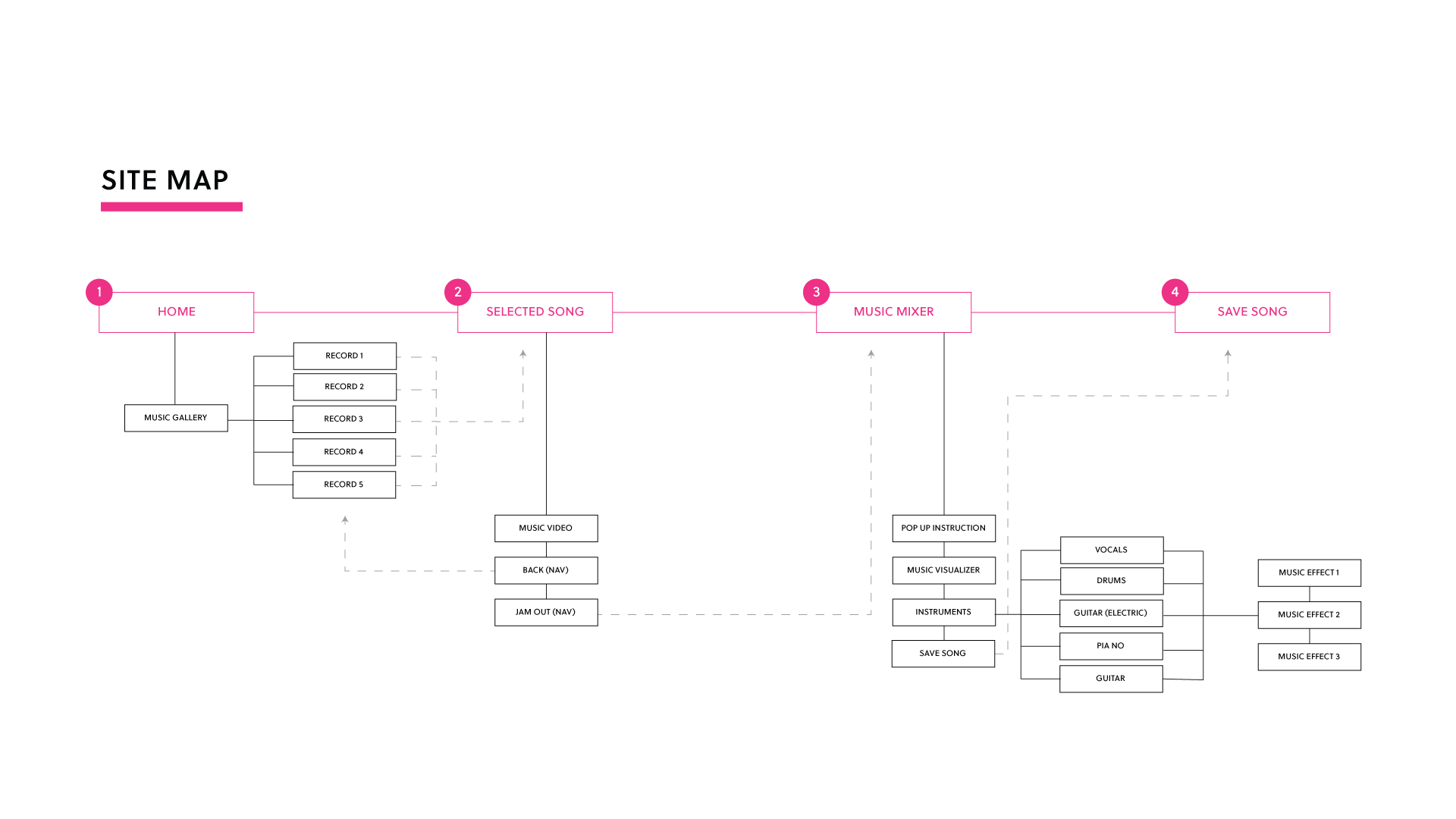
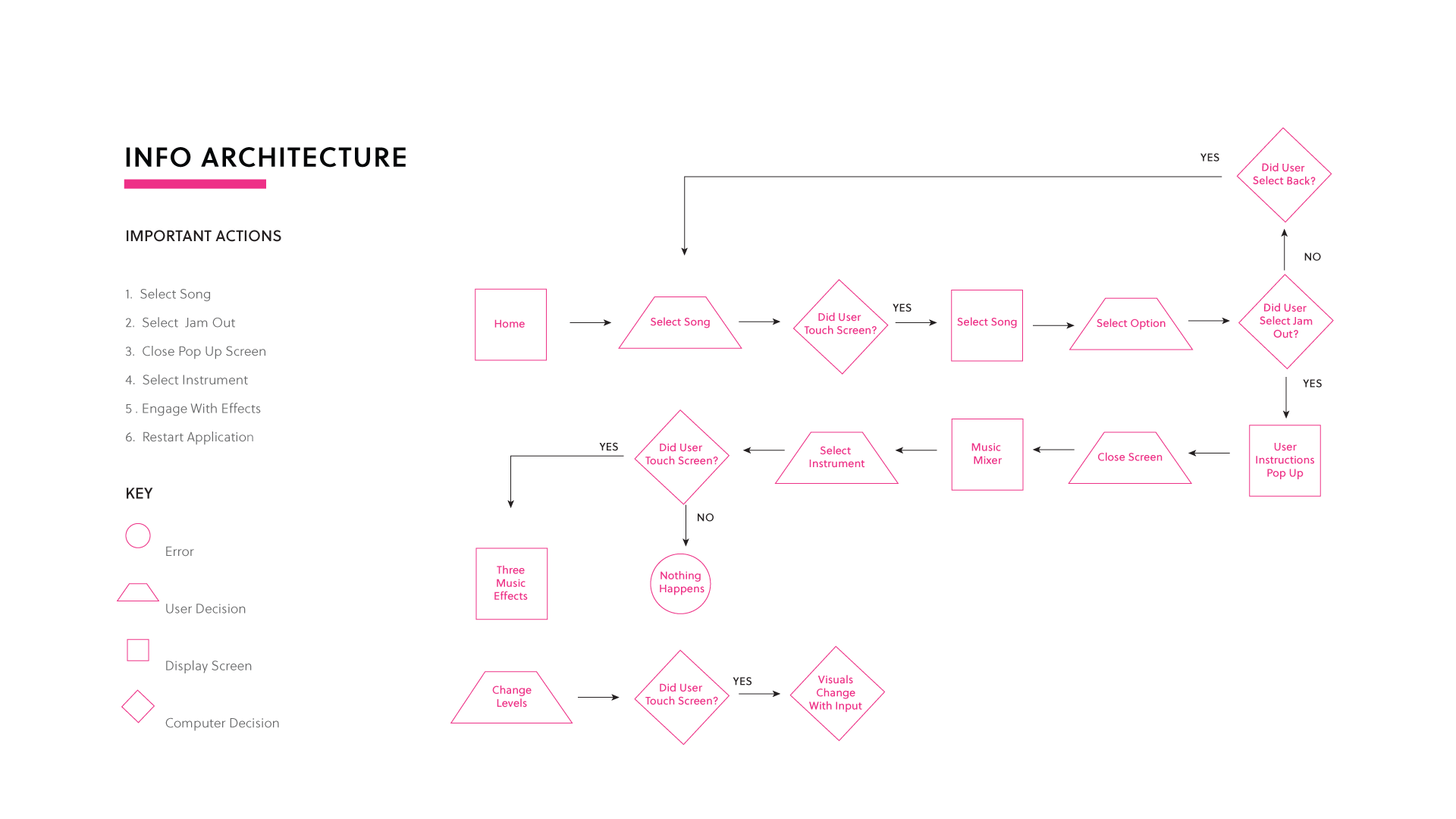
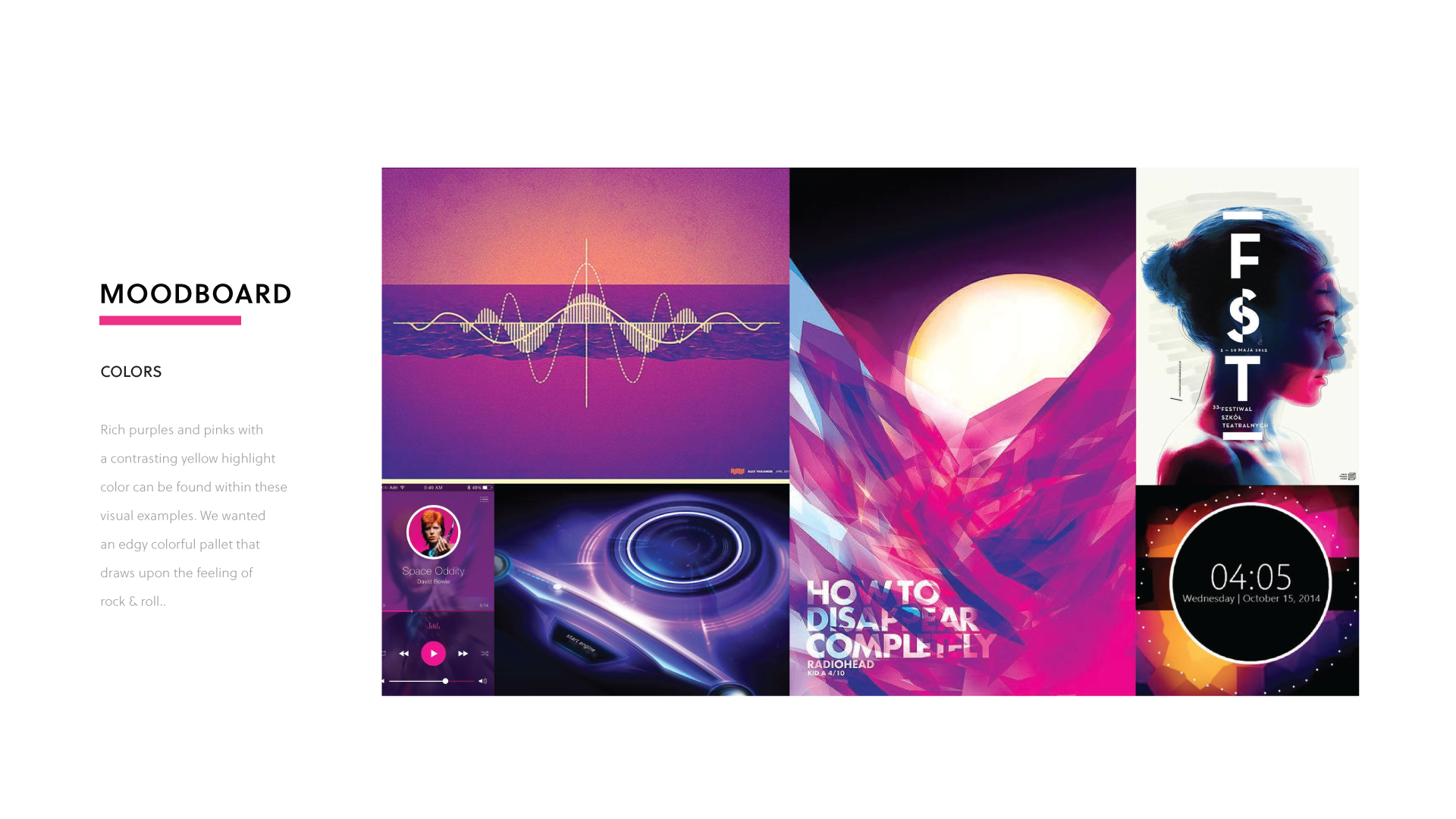
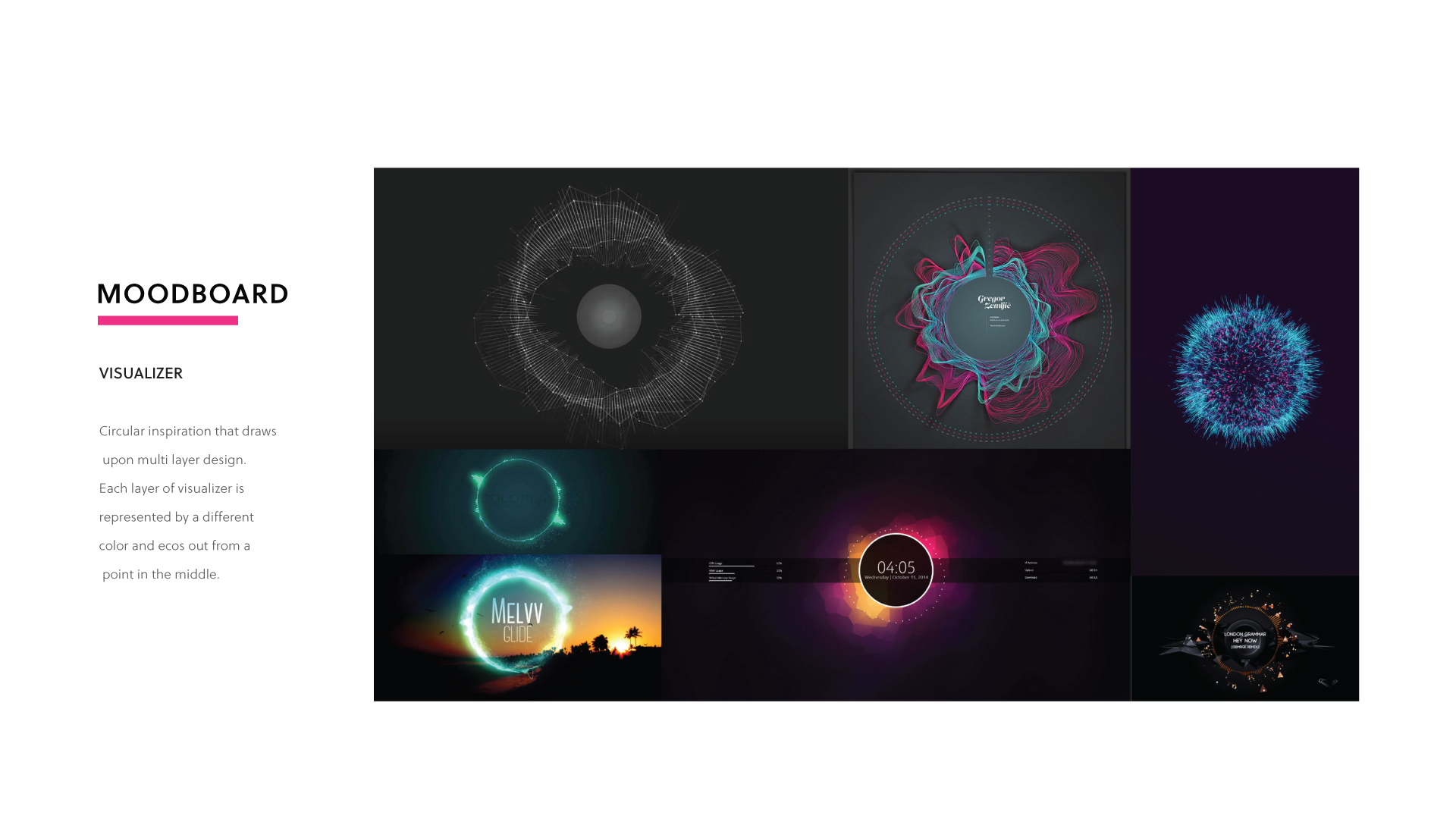
Our group was made up of 5 New Media Designers and 4 New Media Interactive Developers. I was responsible for the visual and UI portions of the project, and my main focus was creating comps and designing the visuals for the main table experience. I created initial sketches and moodboards, and worked with one of our other designers, Shannon Baird, to create initial wireframes. As the project progressed, I took over the wireframes, creating different iterations and the final wireframes.
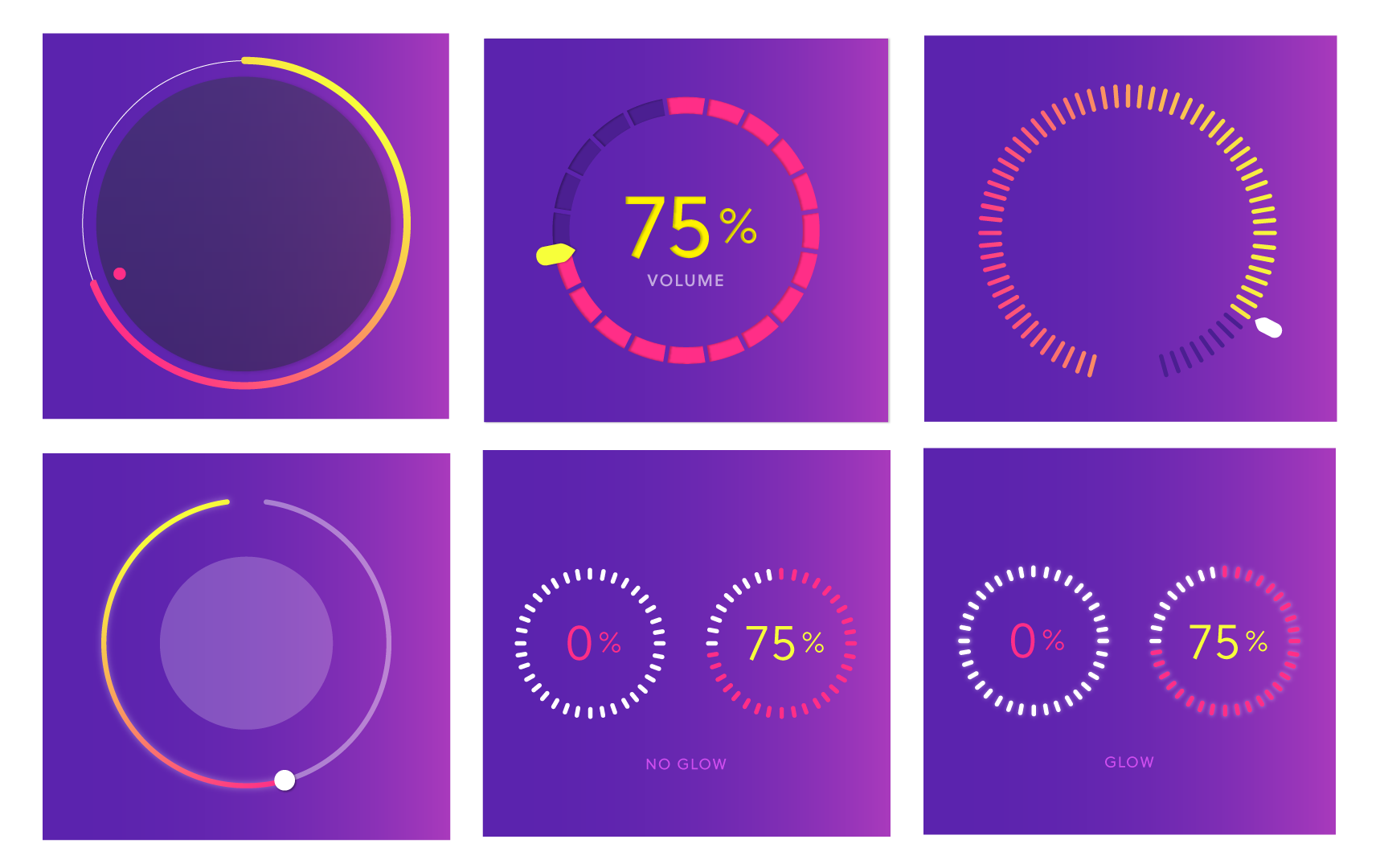
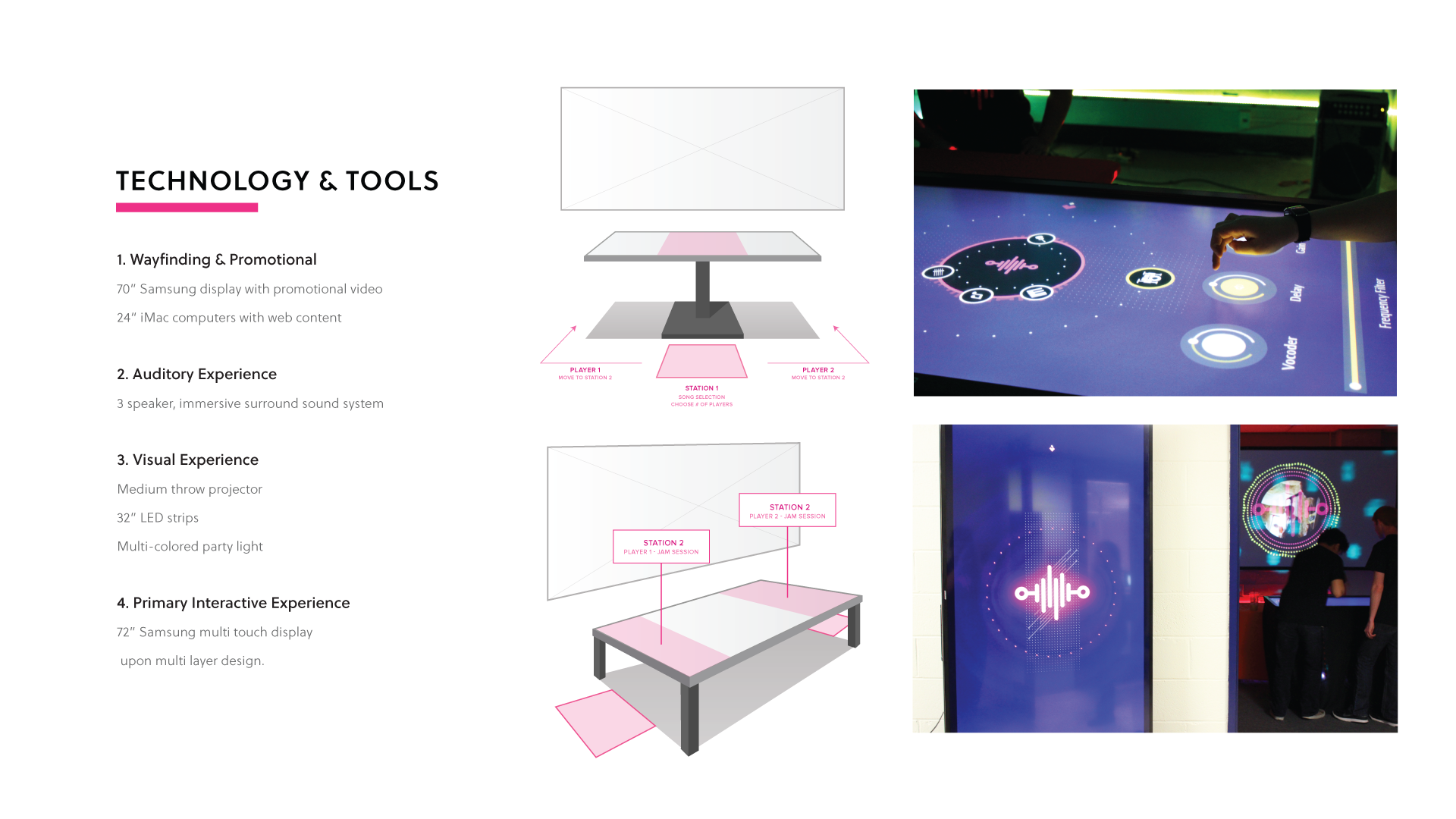
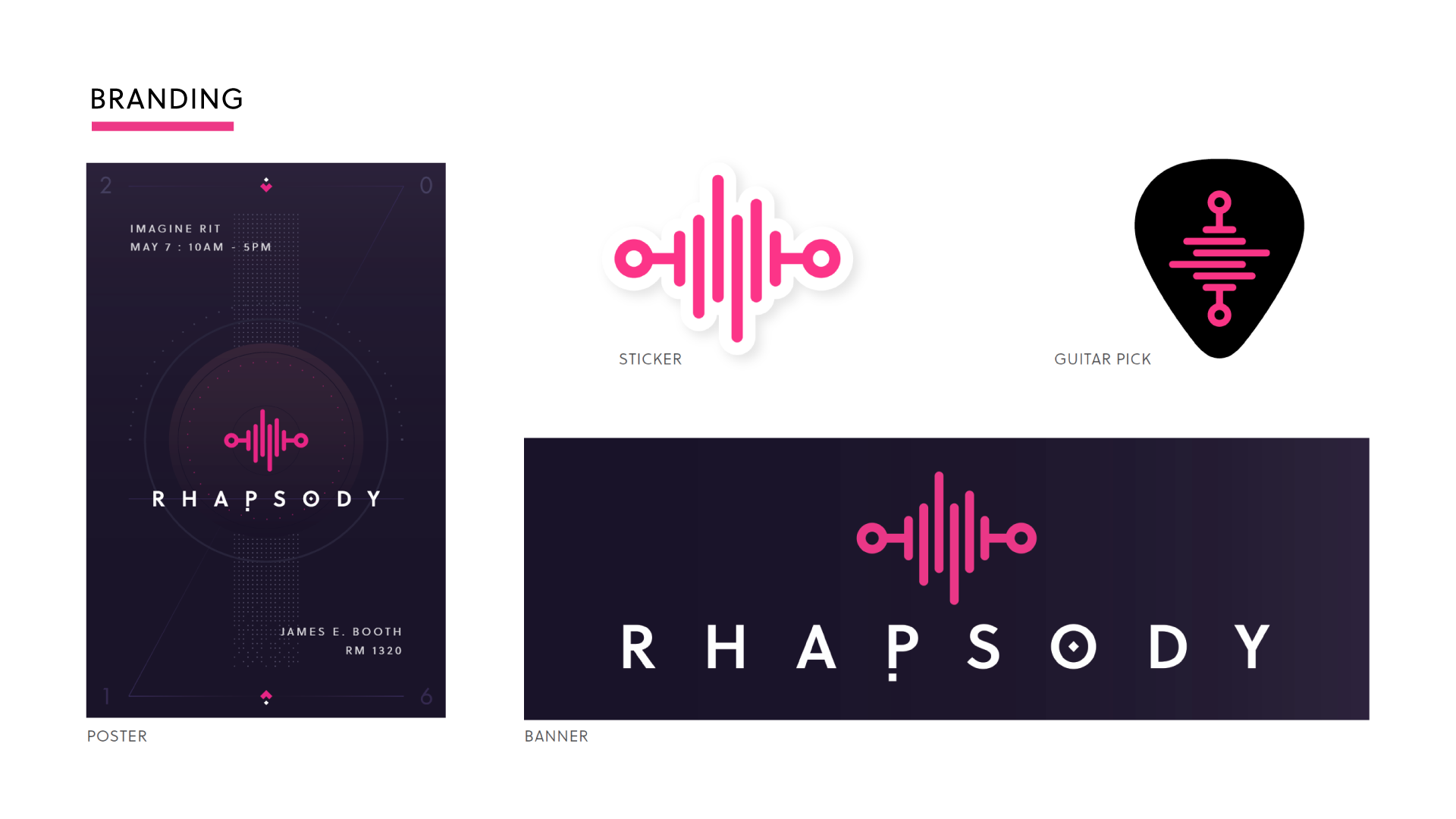
When it came time to skin the wireframes and create visuals for the experience, I designed the icons and graphics for the table interface, including the sliders and visualizer. In addition, I helped create branding elements, group presentations and other graphic elements when needed. I was also responsible for documenting our team's progress on our blog throughout the course of the semester.
Our designs and visuals changed in the final version due to some resource restrictions with Processing, but we were still able to create a very similar look and feel, and maintain the overall experience.